Punch Tile with Map
My Role: UX Researcher | JULy 2021
Overview
The mobile app team at Ultimate Kronos Group (UKG) was working on a discovery project to understand if augmented reality could be the future of punching-in for hourly employees. Additionally they were interested to know more about overall participant’s feelings of turing on their GPS and having their employer be able to see their location prior to punching-in for their shift.
Terms to know
AR = augmented reality
Punch-in = clocking in either before, after or during a shift as an hourly employee
(n=#) = sample symbol for the number of participants of the full user group that represent the finding
Research Goals
Understand hourly employee’s current process punching-in through an application
Gain participants’ thoughts on using GPS in a app to figure out where they are and sharing that information with their employer
Identify additional concerns participants had with using mobile punch-in
Gain user's opinion on augmented reality (AR)
Methodology & Participants
Research METHODOLOGY
Research method: user interview and usability testing
5 hourly employee participants from a variety of companies
1-hour sessions via Zoom joined from the participant’s mobile device
Evaluated two prototypes
Part 1: punching-in using GPS tracking
Part 2: using augmented reality to find a punch-in location for a shift
Participant background
40% of the participants punch-in using an iPad with an app
60% of the participants punch-in using their cell phone
Top Themes
Punching-in on mobile gave more control to the participant and made the punch-in process easier by allowing it to be done on their personal device
Augmented reality would be good for employees who are going to a new place for the first time, but was not seen as something for everyday use
Overall participants were comfortable sharing their location with their employer as long as it was only when the app was open
Task 1: Punching-in Using GPS Tracking
“You are a barista at Starbucks and heading in from the parking lot for your shift. You need to clock in and open this app.”
User flow to punch-in for the day
Punching-In for the Day
Overall confusion over the meaning of the blue and red dots
The blue dot meant it was the user's location because of experience with other apps (n=3)
The red dot meant the users location because of the teardrop icon (n=2)
Punch-In location
Red dot to the participants meant location because this was located inside the Starbucks (n=3)
Blue dot to the participants meant location because it was close to the Starbucks name (n=2)
Clear error message and next step
Understood the language of the error text and that they needed to be closer to punch-in (n=5)
Overlapping of the two circles meant to the participant they could now punch-in (n=3)
Participants would attempt to keep trying to punch-in until it allowed them to (n=2)
“How would you find more information about how far away you are from the clock-in location?”
Participant would try and punch-in then receive a ‘punch error’ because they were not close enough
Participants were able to click on the red location icon to find out information on how far they were from the punch-in location
Finding Specifics about Their Location
Unclear how to find specifics about their location
Most participants did not understand the map was clickable (n=3)
Would click on the three dots (n=3) or info icon (n=2) to find how far away they were
Would try guessing how far they were by looking at the map (n=2)
Once the participants found the info, they thought it would show an estimate of time to the punch-in location (n=3)
Viewing the Map Full Screen
Understood how to view the map
Understood the blue arrow would make the map larger (n=5)
Would click on the map to open-up a larger view (n=2)
Expected google maps to open (n=2)
Wanted to see more detail included
Looking for more detail on Part 1 map (n=4)
How far from the punch-in location represented visually (line to location)
Estimated time to get to punch-in location
Larger view of the map did not add value (n=2)
Did not provide any more information from the prior page view
Additional finding
Wanted to use gestures on the map, such as pinching and dragging (n=3)
Understood 'Back to Tile’ meant to return to the previous view (n=4)
Task 2: Directions to Shift Location Using Augmented Reality
“You are a TSA agent at an airport and have just parked at work. Today you have multiple shifts that are in different terminals.”
User flow to punch-in for the day at their job as a gate agent at Boston Logan International Airport
Finding more information on their shift location
Participants now understood the blue dot represented the user after seeing this view (n=2)
Would open the map to find more information about their shifts (n=3)
Understood the blue arrow would make the map larger (n=5)
Would click on the map to open-up a larger view (n=2)
Expected once the map was open, they would be able to see more of the surroundings i.e., different terminal names or landmarks (n=3)
Others were looking for further details such as visual or written directions (n=2)
unsure of visual elements meaning
Pink Line, represented to users where they needed to go for their shifts (n=4)
Wondered if there was transportation because it was over major roads and a straight line (n=2)
Purple Triangles, was the location of where they needed to clock in (n=3)
(1) and (2) represented the users’ shifts (n=4)
Camera, thought it represented:
To take a photo and didn’t understand why this would be here (n=2)
‘Street View’ like in google maps (n=2)
Represented augmented reality (n=1)
Finding Distance to first shift
Would click on (1) or purple triangles to see how far they were away from the shift (n=4)
After prompting only one user said they would click on the pink line to find distance (n=1)
Would click on the pink line to get rid of the directions
Pop-up contained helpful information
Thought showing shift location, time and walking distance was helpful (n=4)
Icon represented walking (n=4)
‘Get directions’ was clear to see steps
For step-by-step directions would click on 'Get directions’ (n=4)
Thought the directions would be written out (n=4)
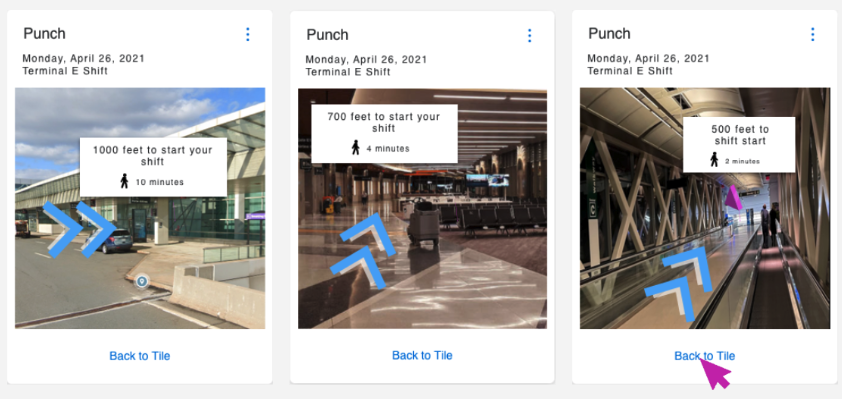
User flow if they were to use AR to find the punch-in location of their shift
Interacting with AR
Understood the blue arrows was telling the user where to go (n=5)
Mixed expectations on what would indicate they have arrived
Expect to see an icon (n=2)
Arrows to turn green (n=1)
No indication, just see punch-in location (n=1) or receive a notification (n=1)
Purple triangle represented to participants they could punch-in once they passed it (n=4)
Related the floating icon back to the 2D image on the map (n=2)
Would not expect to be automatically punched-in
Would return to the previous screen to punch-in (n=3)
Expect to receive a notification that you can punch-in (n=2)
This view was described as being helpful for people who are not good at directions (n=3)
Would want a way to get written out directions and not use the camera (n=2)
Recommendations
Task 1: Punching in Using GPS Tracking
Clarify which color dot represents the user and which is the users’ location
Communicate to the user the map is interactive
Update information shown about the users’ location to reflect time until they reach the punch-in location
Add more value by adding detail to the expanded view of the map
Meet user expectations by having the ability to use gestures such as pinching or dragging
Task 2: Directions to Shift Location Using Augmented Reality
Ensure the pink lines are representing the reality where the user is going and how they are getting there
Clear indication to users the pink line is clickable
Camera icon needs a label or further exploration of other visuals
Provide an alternate method of seeing directions other than AR
Set expectation about the punch-in process once the destination is reached